WordPress(ワードプレス)にGoogleマップを埋め込む方法を詳しく図解します!
Warning: Undefined array key 0 in /home/maronmama/s-hotel.jp/public_html/wp-includes/media.php on line 75
Warning: Undefined array key 1 in /home/maronmama/s-hotel.jp/public_html/wp-includes/media.php on line 76

こんにちは、花です^^*
今回はワードプレスにグーグルマップを埋め込む方法をご紹介します!
※Windows10で操作を行っています。Windows11とは操作が異なる事もあるかもしれませんがご了承下さい。
Googleマップをワードプレスに埋め込む作業はとっても簡単なので、初心者さんでも安心してついてきて下さいね♪
この記事でわかる事
・クラッシックエディターに埋め込む方法
・ブロックエディターに埋め込む方法
目次
WordPressにGoogleマップを埋め込む方法
埋め込む方法は以下2点です。
①Googleマップで表示させたい地図のコードを取得する
②ワードプレスにGoogleマップを埋め込む
作業はたった2つです。
Googleマップで表示させたい地図のコードを取得する方法
①まず最初に、グーグルマップにアクセスします。
②Googleマップを開き「Googleマップを検索する」という検索窓から、調べたい地域名や施設名、店舗名等を入力します。
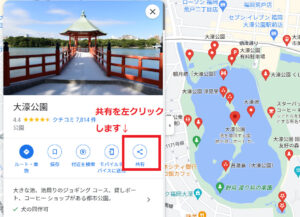
今回は大濠公園で解説していきます!

③大濠公園の地図が出てきたら、黒丸内にある赤いポイントマークを左クリックします。

④PC画面向かって左側に出てきた「共有」を左クリックします。

⑤最初に「地図を埋め込む」を選択します。
次に「中▼」とある箇所の「▼」をクリックします。

⑥表示される地図の大きさを「小、中、大、カスタムサイズ」から選択できます。

ちなみに小、中、大のサイズは以下になります。
小:400 × 300 ピクセル
中:600 × 450 ピクセル
大:800 × 600 ピクセル
カスタムサイズは大きさを指定する事で、お好みの大きさに設定する事が出来ます。
サイズは横サイズ×縦サイズで1ピクセル単位で入力が可能です。
カスタムサイズの場合は「実サイズプレビュー」をクリックすると、大きさを確認する事ができますよ♪

⑦表示されたHTMLを左クリックでコピーします。

以上、ここまでがGoogleマップのコード取得方法になります。
ここからはワードプレスに埋め込む方法をご紹介します!
WordPressにGoogleマップ(地図)を埋め込む方法
ここからは、ワードプレスのエディターの「クラッシックエディター」と「ブロックエディター」の2種類の埋め込み方法をご紹介します。
まず最初に、クラッシックエディターからご紹介します♪
クラッシックエディターで埋め込む方法
①ワードプレスの画面に移動し、Googleマップを埋め込みたい投稿ページや固定ページを開きます。

②最初はビジュアル画面になっているので、テキストを選択して開きます。

③先ほどコピーしたグーグルマップの埋め込み用のHTMLコードを貼り付けます。
マウスの右クリックで「貼り付け」が出てくるので、貼り付けを左クリックで選択します。

④貼り付けをクリックすると、先ほどコピーしたコードが以下のように貼り付けられます。

⑤グーグルマップがきちんと埋め込まれたか確認します。
ビュジュアルを左クリックすると、地図が表示されています。

⑥実際に検索結果に表示される画面は管理画面とは異なるため「プレビュー」画面から確認します。
管理画面ではGoogleマップをマウスや指で動かすことができませんが、実際に表示される画面では動かす事が可能です。

⑦表示されていればグーグルマップの埋め込みの完了です♪

続いては、ブロックエディターでGoogleマップを埋め込む方法を解説します!
ブロックエディターで埋め込む方法
①ワードプレスの画面に移動し、Googleマップを埋め込みたい投稿ページや固定ページを開きます。

②PC画面向かって左上にある「+」マークを左クリックします。

③「カスタムHTML」を左クリックします。

④HTMLを入力の欄に先ほどコピーしたHTMLタグを貼り付けます。

↓

⑤プレビューを左クリックしてGoogleマップが表示されていれば完了です♪

以上、クラッシックエディターとブロックエディターでのGoogleマップの埋め込み方法をご紹介しました!
このように、初心者さんでもとっても簡単にできるので、是非、地元記事は勿論、地図があった方が便利だと思う記事にはどんどん活用してみて下さいね♪














コメントフォーム